데이터 시각화 with D3 - #0 준비
new study project with D3#
앞으로 테크톡 시간에 제가 시리즈로 진행할 프로젝트에 대해 소개할까 합니다. 제목에도 있듯이 디쓰리 라는 이름을 가진 자바스크립트 라이브러리를 이용한 프로젝트 입니다. 디쓰리는 데이터 비주얼라이제이션을 위한 그래픽 라이브러리 인데요, 데이터 비주얼라이제이션이란 말 그대로 데이터를 보여주는 방법. 즉, 데이터 시각화를 의미합니다.
이 분야에 우리회사는 이미 아주 깊숙히 들어와 있고 관련된 리얼드리드, 리얼피봇, 리얼리포트 등, 제품도 이미 만들었고, 만들고 있습니다.
이런 시각화 라이브러리인 디쓰리 D3 를 이용해서 테크톡 시간에 진행 할 수 있는 간단한 무언가(?)를 만들어 볼 계획입니다.
example#
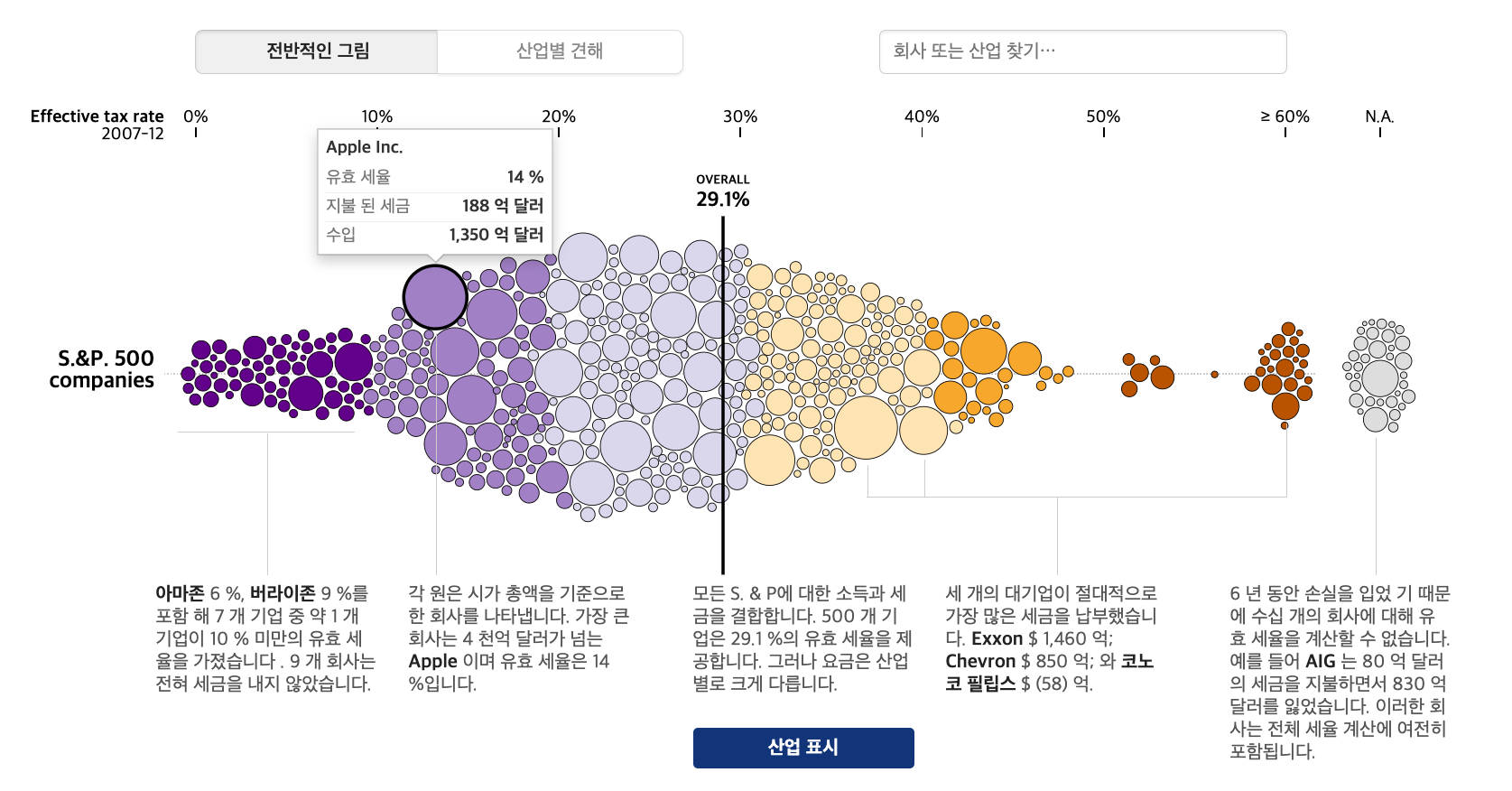
이 페이지는 미국의 타임즈지에 2013년에 올라온 기사인데요, 2007년 부터 2012년까지 S&P 500에 올라온 기업들이 법인세를 어떤 세율로 내고 있는가에 대한 데이터를 그래프로 표현한 겁니다.

자세히 보시면 애플에 부과한 세율이 14% 인데요 이 세율이 너무 낮게 책정되었다는 의회 청문회를 기사로 작성하면서 그 근거 데이터를 비주얼하게 보여준 기사라고 할 수 있습니다.
또 The View by Industry 버튼을 누르면 업종별로 펼쳐서 그래프를 볼 수도 있습니다. 여기서 애플은 정보기술 업종의 다른 기업들에 비해서도 아주 낮은 세율을 적용받고 있는걸 볼 수 있습니다. 물론 금액을 표시하는 시가총액을 나타내는 원의 크기를 보면 대표적인 기름 회사인 엑슨모빌 같은 기간산업 기업들과 비슷한데도 불구하고 부과되는 세율은 아주 작다는 것을 한눈에 알 수 있습니다.
이런 형식의 그래프를 버블 차트라는 이름으로 부르는것 같습니다. 저도 아직은 잘 모르겠지만 공부를 하다보면 알 수 있겠죠?
plan#
일단 디쓰리 D3 학습을 통해 알게된 내용을 매주 테크톡 시간에 발표하고 테크웰 문서에 올려놓을 계획입니다. 그리고, 매주 공부한 내용을 블로그를 통해 텍스트로도 올려놓을 생각입니다.
지금 하고있는 업무가 있기 때문에 많은 시간을 할애하지는 못하겠지만 그래도 틈틈이 공부해서 2달 안에 뭔가 작은 결과물을 하나 만들어서 볼 계획 입니다.
초급 개발자들도 같이 참여할 수 있게 내용은 처음부터 쉽게 작성하고 테크톡 시간에는 학습한 내용에 대한 리뷰만 발표하겠습니다.
methods#
D3를 학습하는 방법은
- 매주 조금씩 학습
- 테크웰에 학습하면서 작성한 문서 공개
- 테크톡 시간에 간단하게 학습한 내용 또는 학습할 내용을 발표
resource#
여러가지 산발적인 리소스들, 하지만 그들이 향하는 방향은 단 하나 여야 한다. 데이터 시각화.
- svg
- d3 examples
- data
- learn
- samples
- github wooritech
- ilab service request
- realdesk
- others