서버리스 메모 앱 토이 프로젝트
토이 프로젝트를 진행하기 이전에..#
사내에서 화요일 오후2시에 대략 30분 ~ 1시간 정도 자유롭게 참여할 수 있는 기술공유 시간을 가지고 내부적으로 발표시간을 가지고 있었다.
현재 글을 쓰는 시점으로 1년 4개월정도 운영해본 결과 다들 관심있는 기술이 다르고 발표하는 인원이 초반에는 꾸준하게 있었으나 시간이 지날수록 변동폭이나 참여할 수 있는 인원 예측이 어려워 테크톡 시간이 비효율적인 상황이 발생하기도 하였다.
물론, 참여의 경우 부담 없이 참여하는 방식으로 자율방식을 권장 중이지만 최근 6개월 이상은 개인적으로 혼자 발표하는 시간들이 많아진 것 같아 아쉬운 점이 있었다.
(개인적으로 테크톡을 참여하면서 1년 4개월동안 휴계기간 이외에 단 한번도 발표를 하지 않은적이 없다.)
2022.03.15(화) 오후 2시에 테크톡 시간에 테크톡 시간에 각자 IT 관심분야 외에 다 같이 공통 목표를 가지고 토이 프로젝트를 간단하게 구축해 보면 어떨까라는 주제로 회의를 통해 이야기를 나누었다.
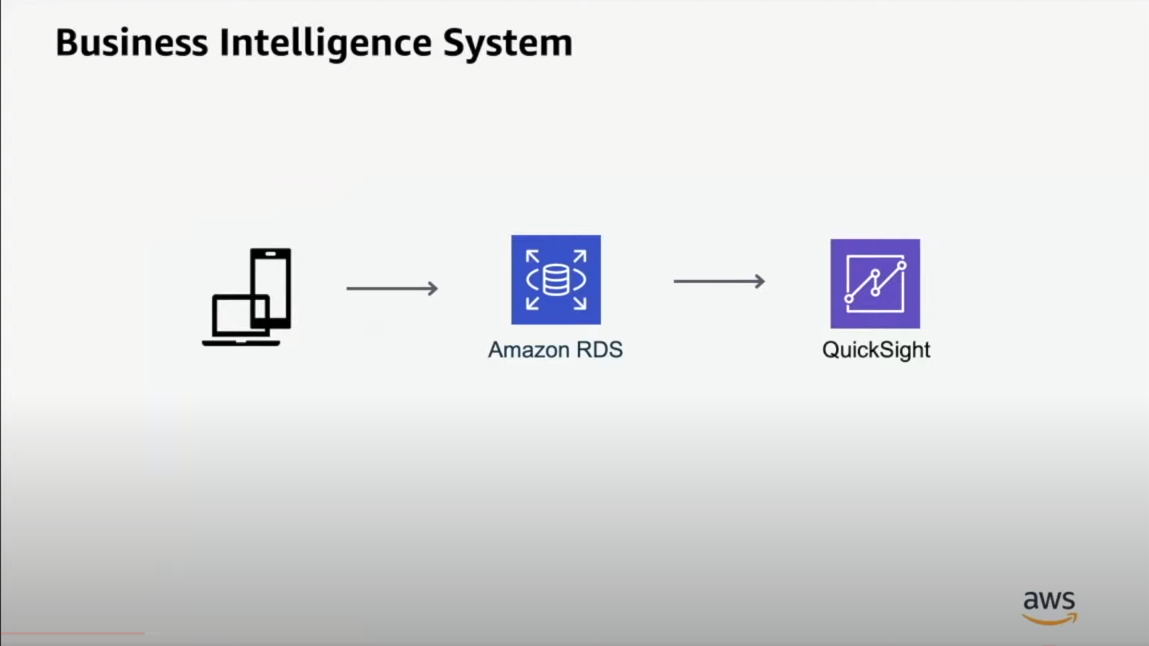
이야기의 결론은 CRUD 모두 구현이 가능하고 백앤드부터 프론트앤드까지 전체적으로 구현 가능한 서버리스 메모 웹 어플리케이션 프로그램을 진행하기로 결정하였다.
목표#
메모 웹 어플리케이션을 구성하기 위해 HTTP 웹 어플리케이션에서 요구하는 전반적인 흐름을 파악하고 메모관련 기능 구현을 통해 풀스택 기술스택에 대해 어떤것들이 필요한지 전반적으로 경험할 수 있다.
- AWS 서비스를 이용해 백앤드에서 회원가입, 로그인, 데이터의 CRUD API를 구성한다.
- 프론트앤드에서 React를 사용하며 로그인, 세션, 데이터의 추가, 수정, 저장, 삭제, 파일 업로드 등을 구현한다.
요구사항#
- Javascript 문법에 기본적인 사용법
const, let,분기문,반복문,array,function,class
HTTP통신에 대한 전반적인 이해React 16.3이상 사용- 1주일에 개인 시간 2~3시간 정도 필요(기능 구현)
- 1주일 동안 구현한 것을 테크 톡 사이트에 간단히 정리하고 발표
- 서로에게 코드공유 및 질문할 수 있는 시간을 가진다.
모든 코드가 제공되기 때문에 따라할 순 있지만 이해를 위해서 직접 구현시에 기본적인 사항들을 조사하고 공부하는것이 요구된다.
백앤드#
- AWS Serverless-Stack Framework 사용
- AWS Cognito 서비스를 사용해 이메일로 회원가입이 가능하도록 구성
- AWS Lambda 서비스를 사용해 백엔드에서 필요한 비지니스 로직을 구성
- AWS ApiGateway 서비스를 사용해 데이터의 컨트롤을 위해 REST API 형태로 구성
- AWS S3 서비스를 사용해 파일 조회 및 저장을 구성
프론트앤드#
프론트앤드는 기본적으로 백앤드가 구성되있는 상태에서 진행
- React 16.3 버전 이상으로 데이터를 받아와 화면을 구성
- 회원가입, 로그인 화면 구성
- 메모 추가, 수정, 삭제, 조회 구성
준비사항#
AWS의 많은 서비스를 명령줄을 통해 쉽게 사용하기 위해서 AWS CLI 설치가 필요합니다.
AWS CLI는 Python 2 버전 2.6.5+ 또는 Python 3 버전 3.3+ 와 Pip가 필요합니다. Python 또는 Pip 설치가 필요하면 아래 링크를 참고해서 설치합니다.
맥 사용자는 아래 Python과 Pip을 설치해야 합니다.
MAC OS 사용자#
Python, Pip 인스톨 후 아래 명령어를 터미널에서 실행합니다.
(달러는 명령어에 포함되지 않습니다.)
또는 Homebrew를 사용하고 있다면 아래 명령어를 터미널에서 실행합니다.
Window OS 사용자#
윈도우 사용자는 아래 msi로 설치를 진행합니다.