macOS 가상 오디오 드라이버 BlackHole
what why 왜 필요한가?#
회사에서 매주 화요일 기술미팅인 테크톡을 온라인으로 진행하는데, 그 내용을 영상으로 캡쳐해서 유튜브에 올리는 작업을 하고 있습니다. 혼자 말하면서 영상을 캡쳐하는 작업이라면 내가 사용하는 맥북의 기본 마이크 또는, 헤드셋이나 이어셋에 붙어 있는 기본 마이크를 사용하면 됩니다. 하지만 온라인 미팅 내용이나 다른 영상을 플레이 하면서 나오는 소리를 다시 내 영상에 포함하려면 몇 가지 생각해야할 문제가 있습니다.
만약 내 PC의 기본 스피커에서 흘러 나오는 소리를 그대로 기본 마이크를 통해 다시 영상에 넣는다면 주변의 잡음이 오디오에 섞이게 됩니다. 아무리 좋은 비디오편집 도구를 사용한다고 해도 오디오에서 주변 잡음을 제거하는 일이 쉽지 않습니다.
제일 좋은 방법은 PC에서 나오는 오디오를 직접 영상 캡쳐프로그램(QuickTime Player)으로 넣어주는 방법입니다. 그때 필요한 장치가 바로 가상오디오 장치입니다.
macOS 11 이전에는 Soundflower 라는 이름의 가상오디오를 사용했었는데, macOS 11에서 Sourdflower 설치에 어려움이 있습니다. 그래서 검색하다 발견한게 BlackHole 입니다.
how 설치#
BlackHole Download에서 이메일과 이름을 입력하고 구독을 누르면 파일을 받을 수 있습니다. 좋은 프로그램을 무료로 사용하기 위해 구독은 기쁜마음으로 할 수 있습니다. 게다가 이 프로그램은 오픈소스이며 GPL-3.0 License 입니다.
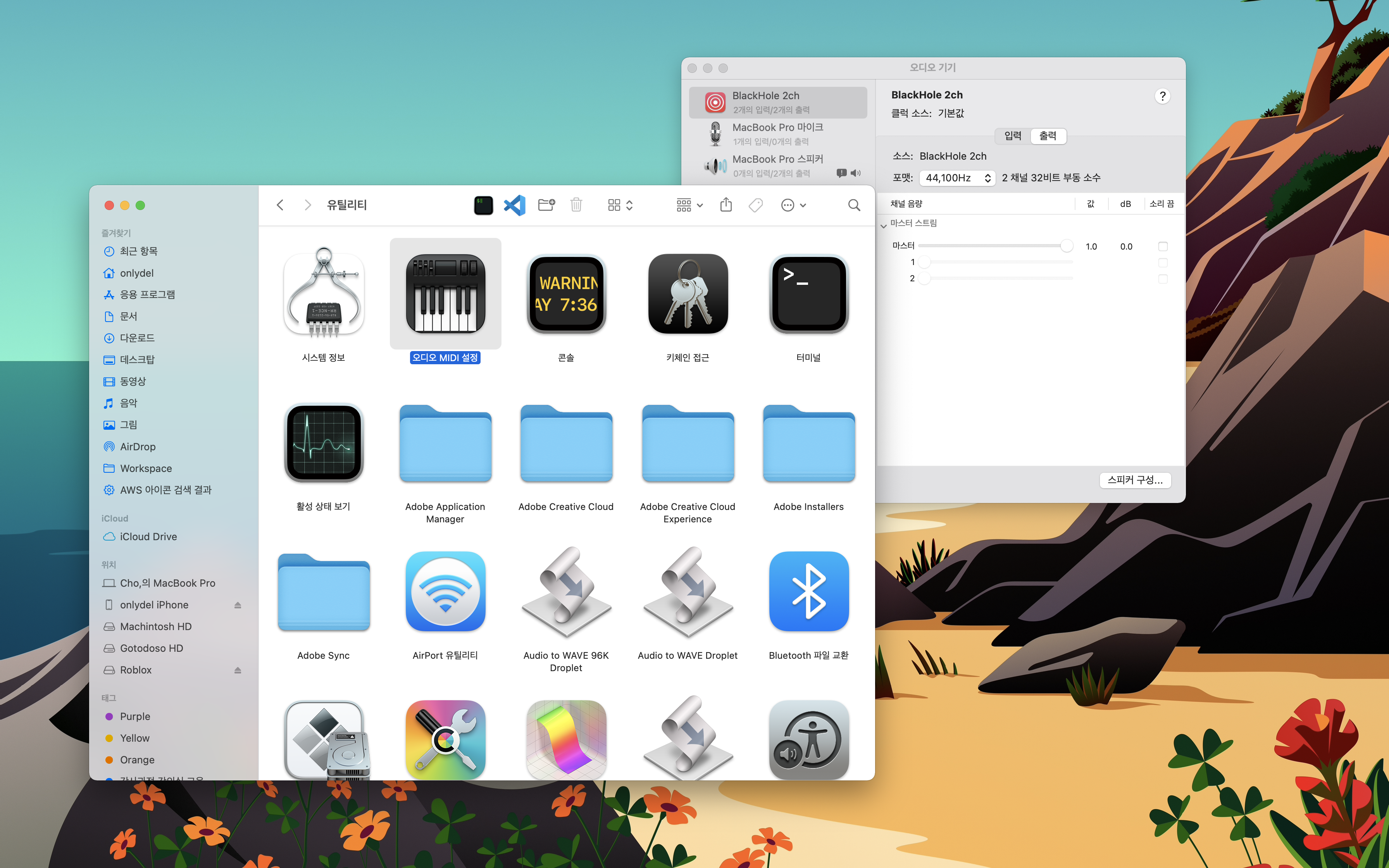
파일을 다운받아 실행하면 BlackHole 2ch 라는 이름의 새로운 오디오기기가 추가됩니다. 추가된 오디오 기기를 확인하기 위해 응용프로그램 > 유틸리티 > 오디오 midi 설정를 실행 합니다.

how 스크린 캡쳐#
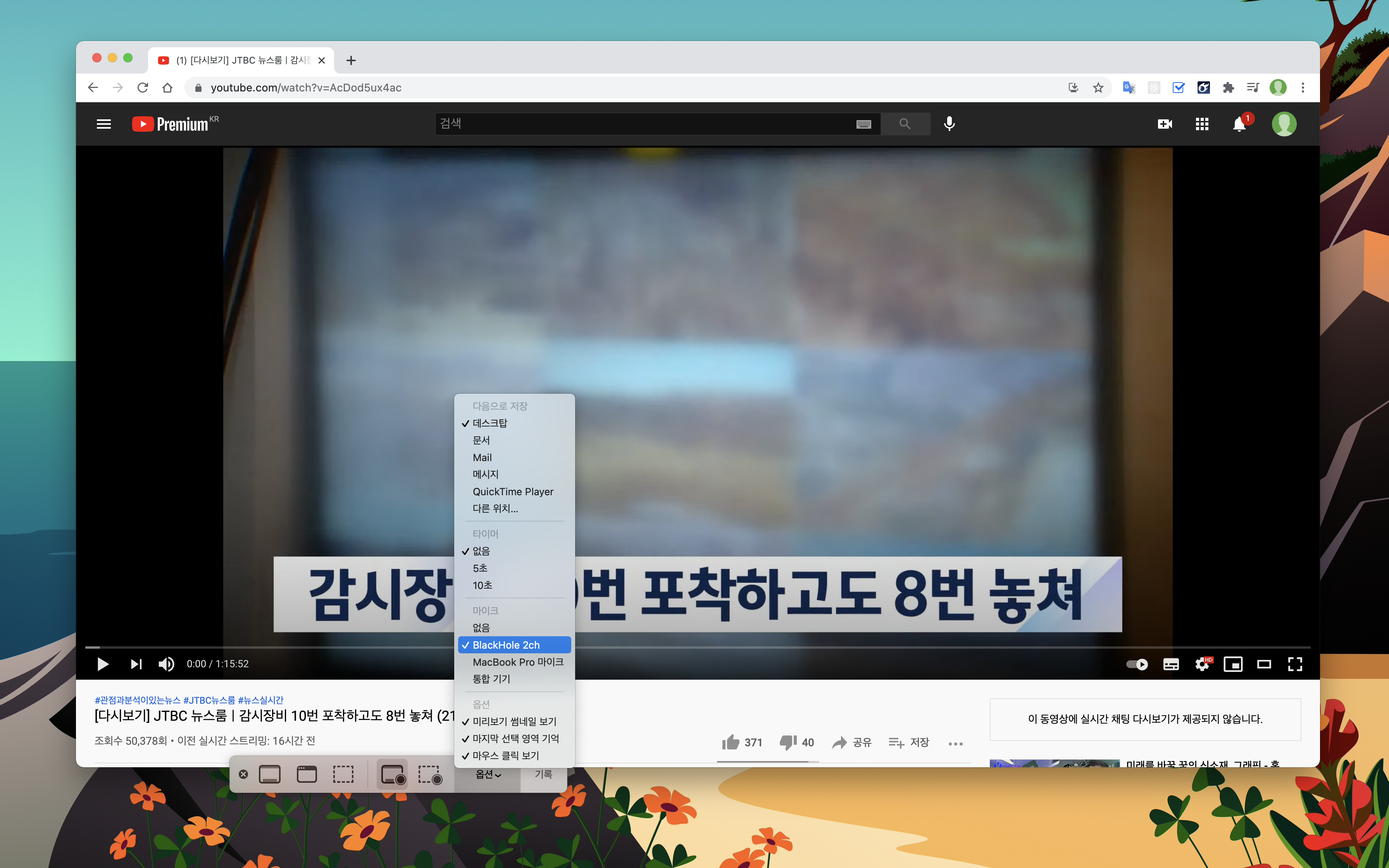
맥북에서 스크린 캡쳐는 QuickTime Player를 사용합니다. Command + Shift + 5 키를 누르면 바로 아래 이미지 같이 화면캡쳐 도구가 실행됩니다.

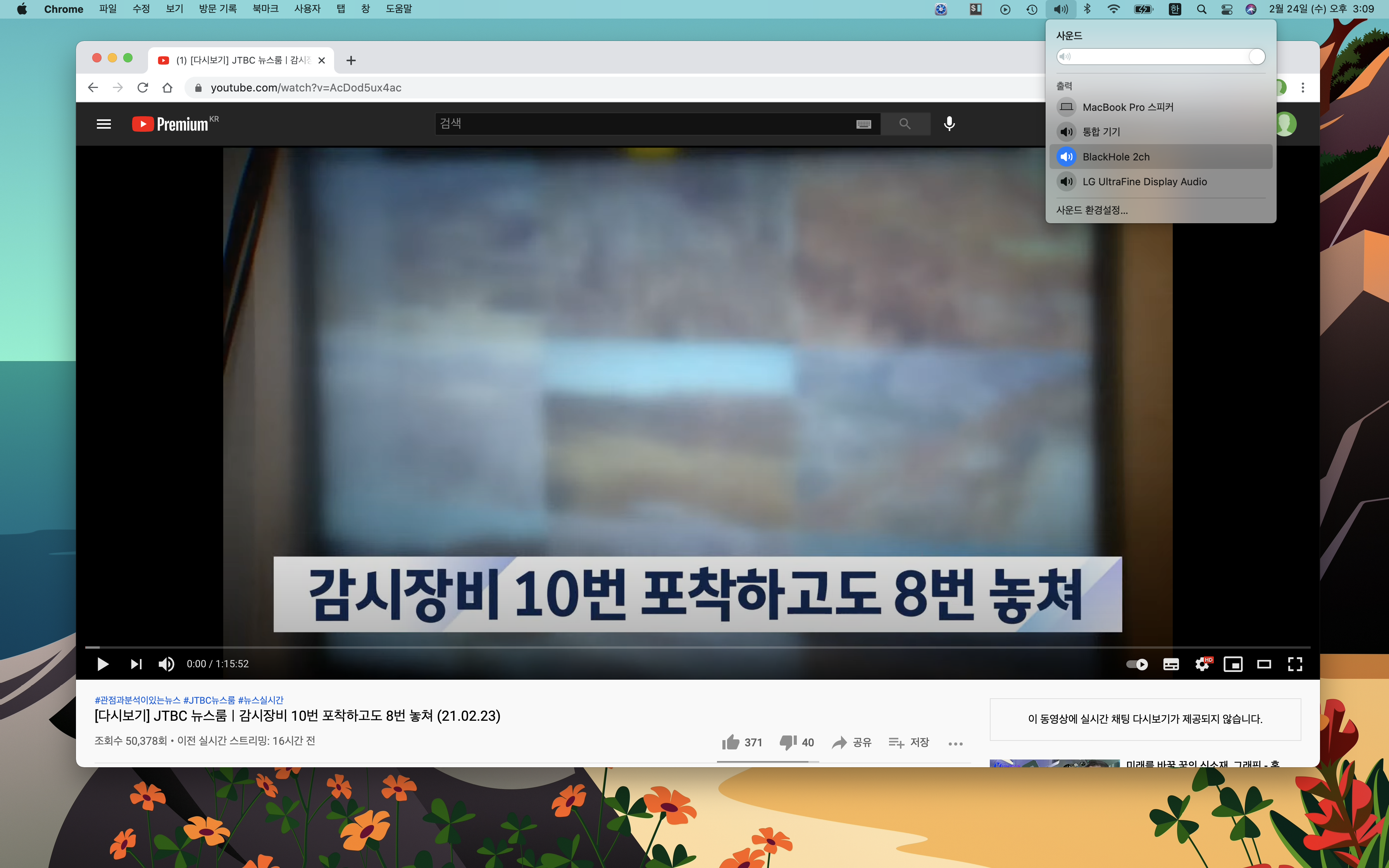
옵션에서 마이크를 BlackHole 2ch로 선택 하면 됩니다. 이때 한 가지 잊지말아야 할 내용은 맥북에서 나오는 출력 오디오도 BlackHole 2ch로 설정해야 한다는 사실입니다. 즉 스피커로 나오는 소리의 출력을 BlackHole 2ch로 우회하는 것이죠.

이 상태로 스크린 캡쳐를 실행하면 맥북에서 실행되는 유튜브 영상과 소리가 깨끗하게 잡음없이 캡쳐됩니다.
more 통합 오디오#
그런데, 여기서 또 하나의 문제가 있습니다. 블랙홀로 출력을 하게 되면 영상을 캡쳐하는 동안 스피커나 이어폰으로 소리를 들을수 없다는 겁니다. 이 문제는 영상을 캡쳐할때 내 목소리를 같이 녹화하지 못한다는 문제와도 연결이 됩니다.
이 문제를 해결하기 위해 mac에서 여러 오디오 장치를 통합 할 수 있는 통합 오디오기능을 이용할 수 있습니다.
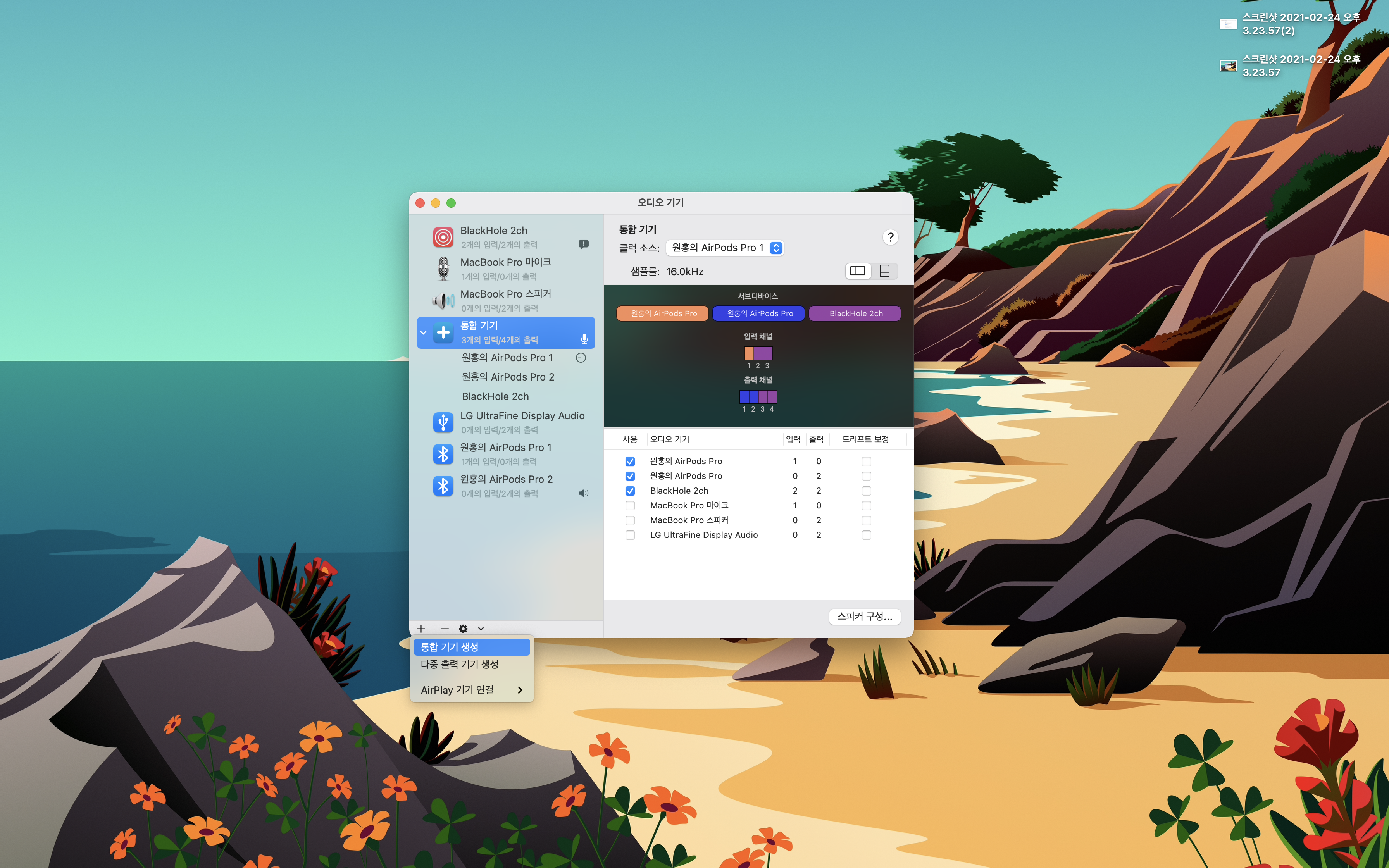
위에서 실행했던 오디오 midi 설정을 다시 실행하고 아래쪽 + 버튼을 눌러 통합 기기(Aggregate Device) 를 추가하고 원하는 기기를 체크해서 새로운 입출력기기를 만듭니다.

이 기능을 이용하면 Google Meet 등 온라인 화상회의 내용을 캡쳐할 때 유용하게 이용할 수 있습니다.
즉,
- 화상회의 프로그램의
출력장치를 위 화면에서 만든통합기기로 선택하고 - 캡쳐 프로그램의 입력장치도
통합기기로 설정하면 - 플레이되는 화상최의 영상을 캡쳐하면서
- 화상회의 대화도 녹음되고
- 이어폰으로 대화내용도 듣고
- 내가 마이크로 하는 말도 녹음이 가능하게 됩니다.
close#
맥북에는 비디오, 오디오 관련해서 다양한 장치와 기능이 있는것 같습니다. 좀더 많은 기능을 확인하려면 오디오 MIDI 설정 사용 설명서를 참고하세요.
more 윈도우용#
윈도우용은 아직 준비중인것 같습니다. 알림을 받고 싶다면 구독~
https://existential.audio/blackhole/windows/