2022년 02월
2022-02-22#
유용한 사이트 모음#
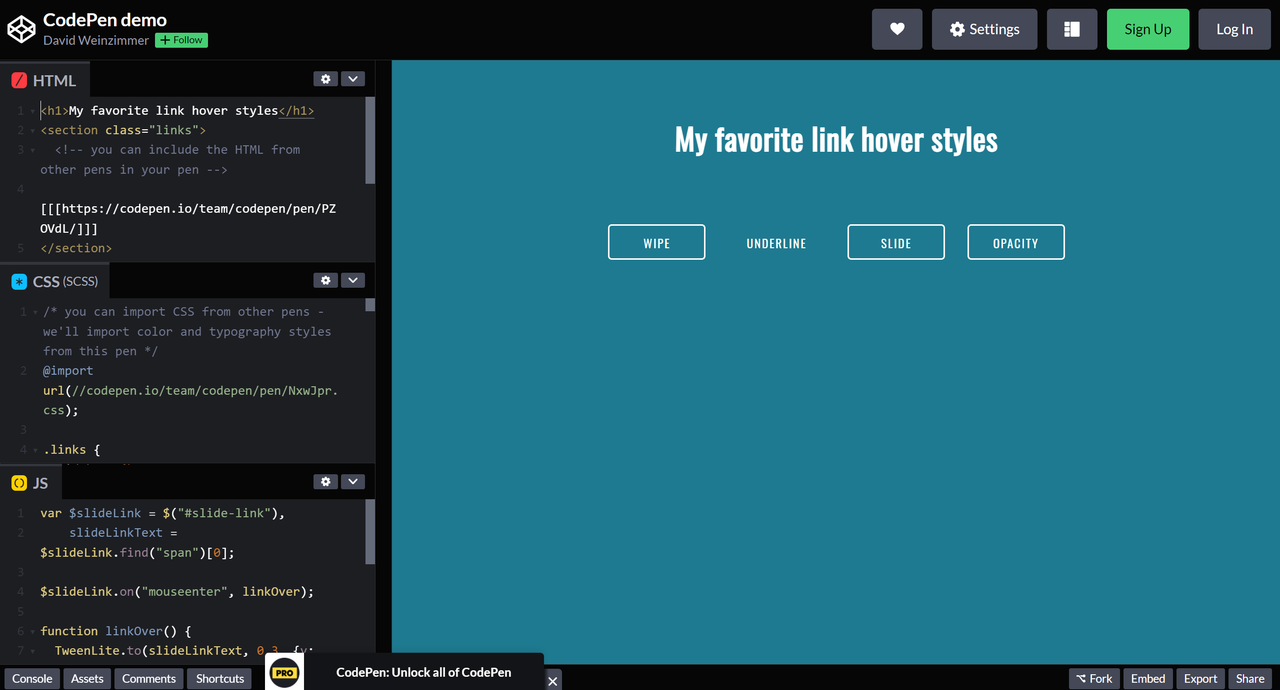
Code pen#
HTML, CSS, JS의 데모를 간단하게 만들어 확인 할 수 있는 사이트 프로젝트에 적용전 간단하게 샘플을 만들어 볼수도 있고 쉽게 다른 사람과 공유 할 수 있다.

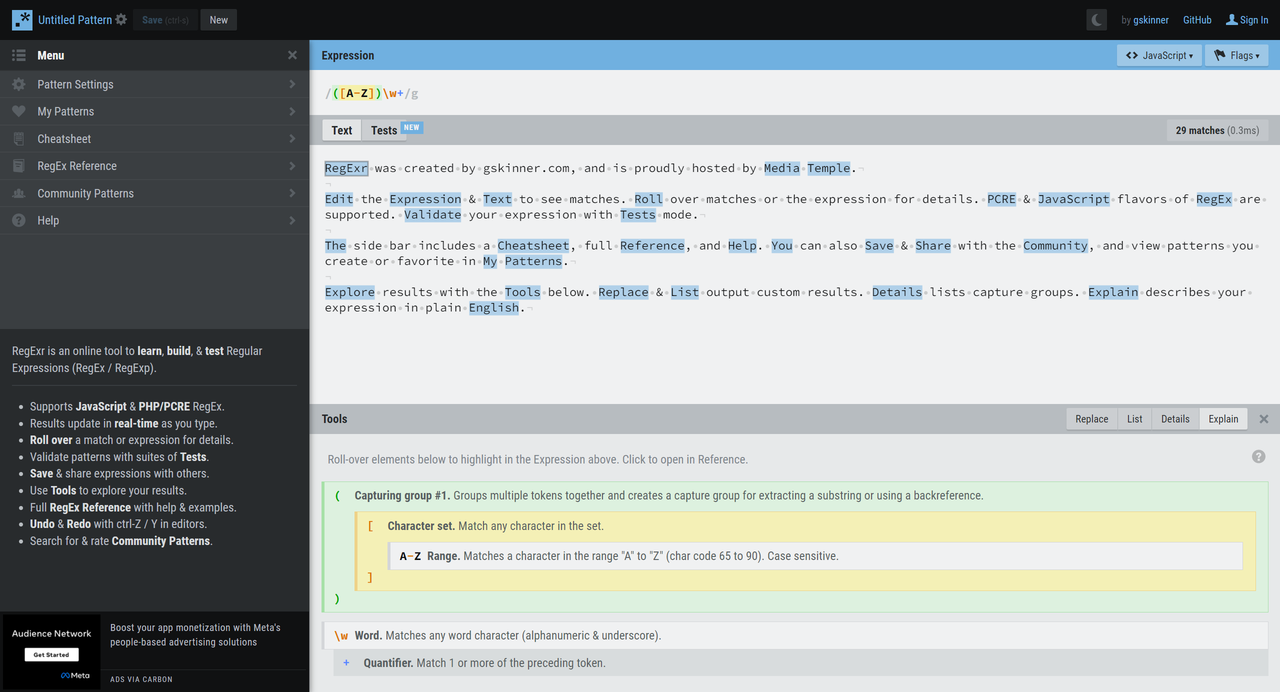
RegExr#
정규표현식 연습할때 유용한 사이트

Expression부분에 정규표현식을 입력하면 해당 표현식에 일치하는 문자가 블록지정 된다. 오른쪽 상단의 Flags를 통해 Flag 지정 가능
https://regexr.com/5ml92 <-- 연습하기 좋은 다양한 형식의 문자열이 준비되어 있음
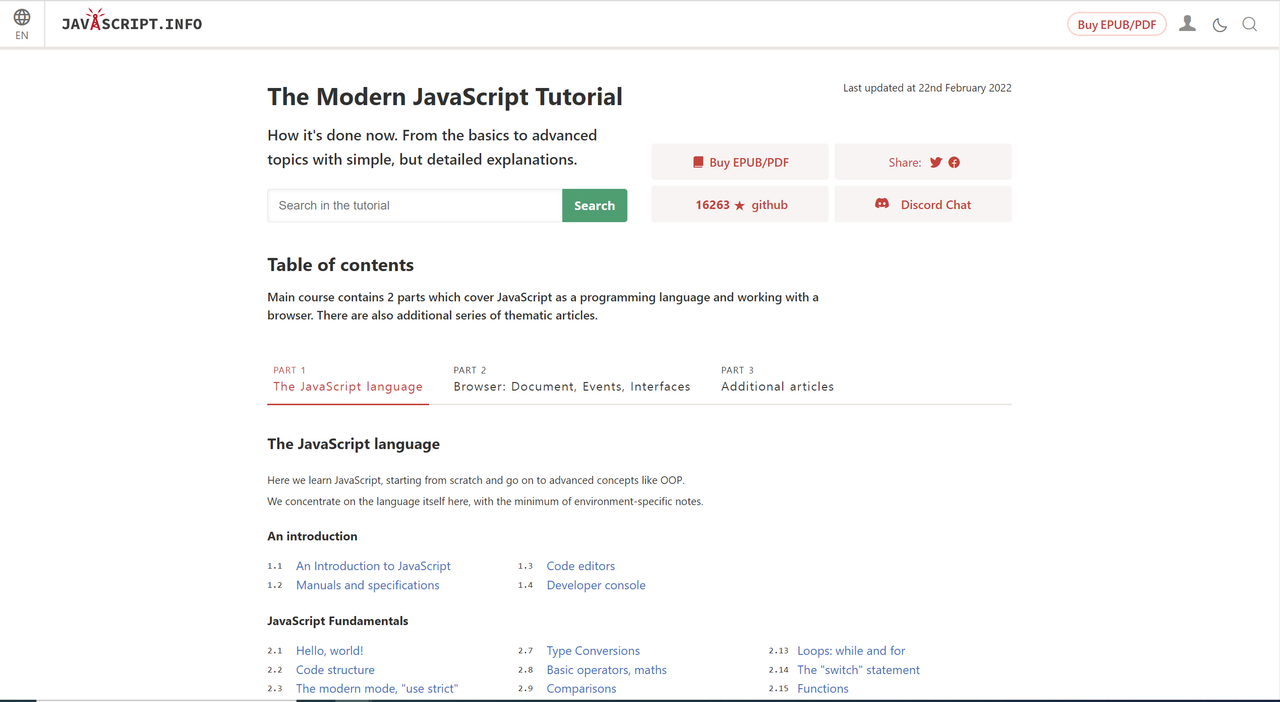
모던 JavaScript 튜토리얼#
자바스크립트의 전반적인 내용에 대해 자세한 설명이 있는 사이트 파트별로 잘 나눠져 있고 예제 코드 및 내용 요약까지 있어서 이해하는데 많은 도움이 된다. 한글 번역을 지원하긴 하지만 후반부에 번역되지 않은 내용도 있음 순서대로 읽는 것을 추천

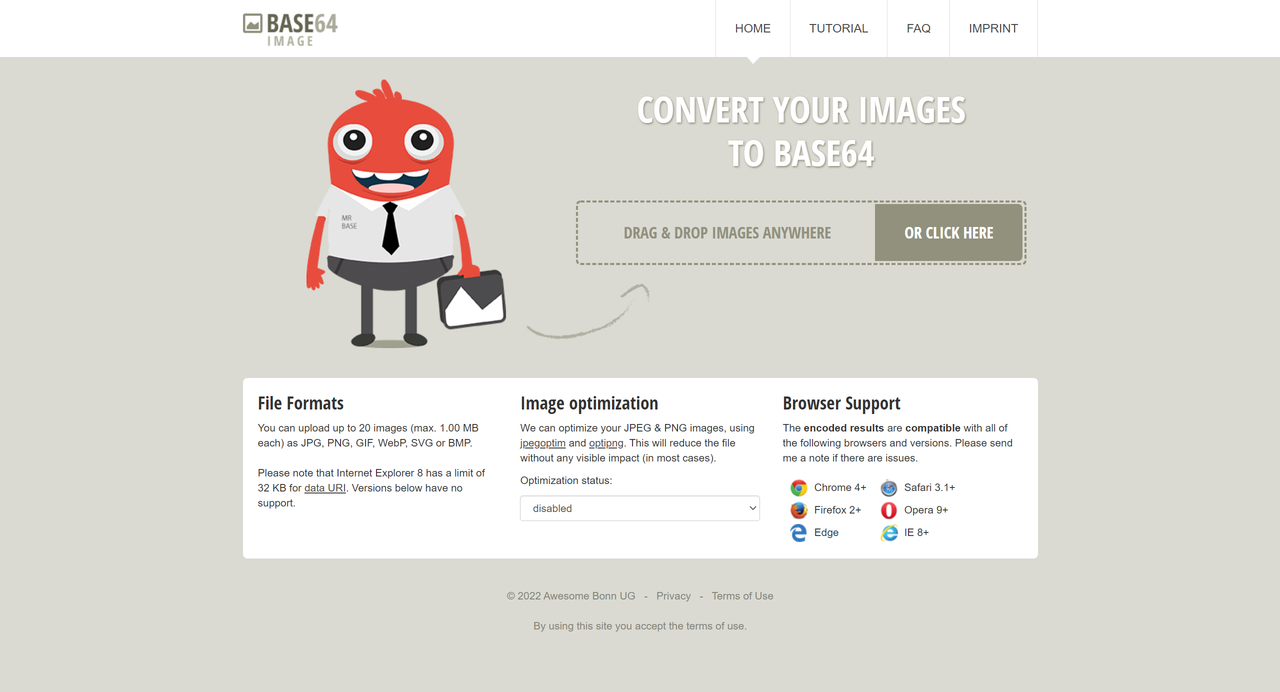
Base64 Image#
이미지 파일을 base64형태로 변환(인코딩) 해주는 사이트
https://blue-boy.tistory.com/227 <-- base64에 대한 설명이 잘 되어있다.

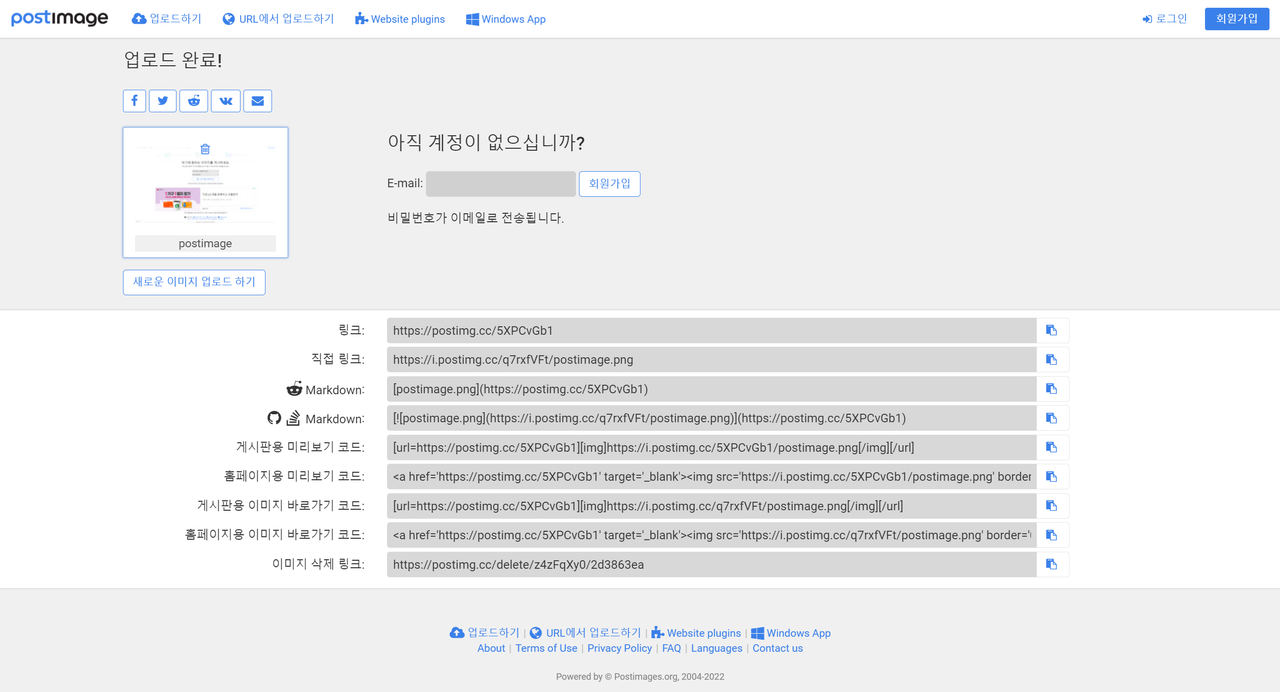
postimage#
무료 이미지 호스팅 사이트

업로드된 이미지를 다양한 형식의 URL로 제공해 준다.

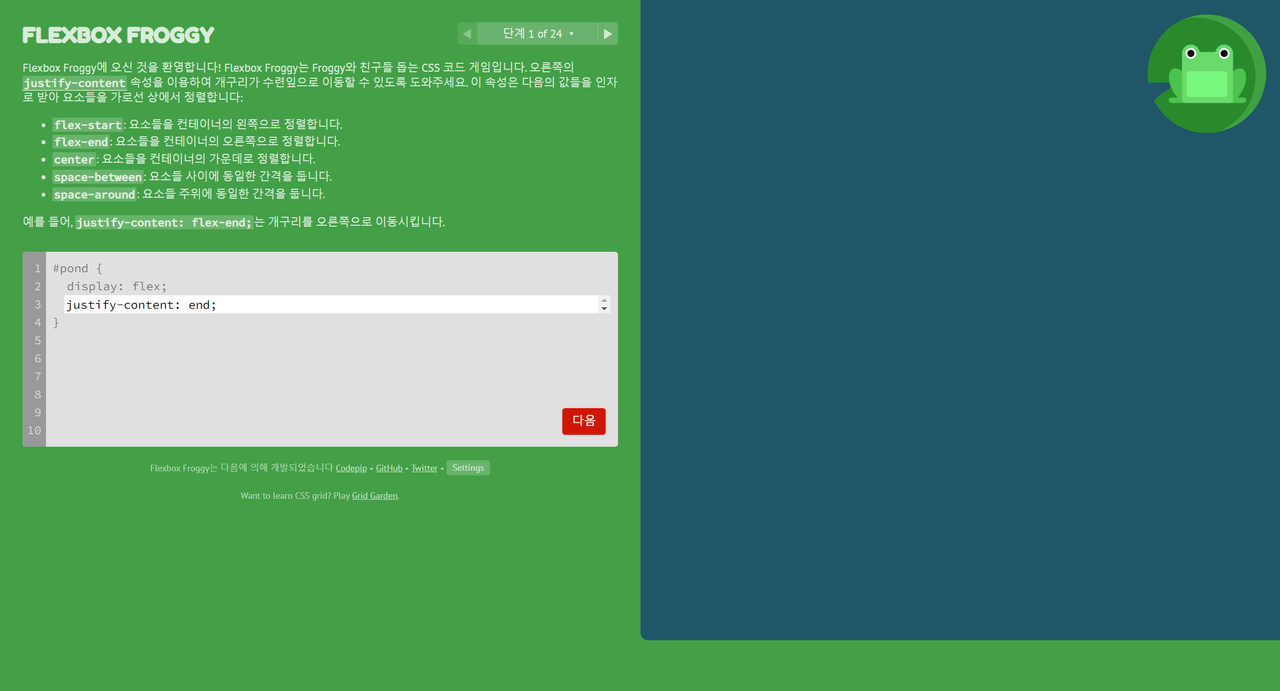
Flexbox Froggy#
CSS의 Flexbox 속성을 게임을 통해 배울 수 있는 사이트 총 24단계로 구성되어 있다.

CSS-Dinner#
CSS 선택자를 게임을 통해 배울 수 있는 사이트 총 32단계로 구성되어 있다.
